Introdução ao DOM - Aula 09 - Ex 007
Exercícios e Estudos com o DOM
Modelo de Objeto de Documento ou Document Object Model (DOM). Basicamente é o Javascript "rodando" dentro de um navegador.
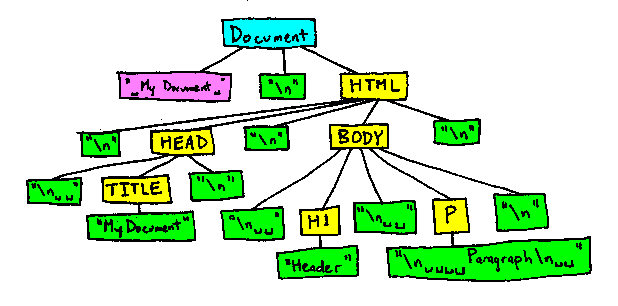
ÁRVORE DOM
- window - é a raiz e dentro do window temos basicamente 3 objetos principais
- location - exemplo: a URL
- document - exemplo: o documento visto na tela
- history - exemplo: o histórico e cookies
- dentro do document temos basicamente o HTML que o parent e seus filhos o HEAD e o BODY que são children, e dentro do HEAD e BODY temos sus filhos como META, H1, P, DIV e etc, ou seja, a construção da árvore DOM

Aqui vai o resultado
Aprendendo a usar o DOM em Javascript
Podemos acessar o DOM pelo JavaScript usando simplesmente o comando document.write() dentro de uma tag <script> dentro do html
Métodos de Acesso a Árvore do DOM
- Por Marca ou Tags - document.getElementsByTagName()
- Por ID - document.getElementById()
- Por Nome - document.getElementsByName()
- Por Classe - document.getElementsByClassName()
- Por Seletor em Css - document.querySelector() ou document.querySelectorAll()
Clique em mim