Operadores - Parte 02 - Aula 08 - Ex006
Operadores Relacionais
NOTA: primeiro realizamos os operadores aritméticos e depois os relacionais,
NOTA: para toda operação com operadores relacionais temos como resultado TRUE ou FALSE.
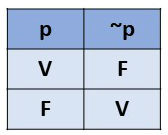
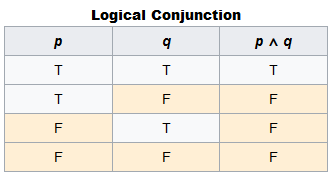
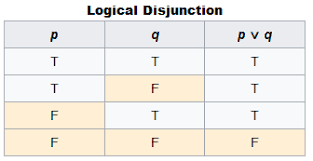
Operadores Lógicos



NOTA: primeiro realizamos os operadores aritméticos, depois os relacionais e depois os lógicos
NOTA: primeiro NÃO, depois E e depois OU
Operadores Ternários
LEMOS ASSIM: se notaMedia for maior ou igual a 7 retorne aprovado se não retorne reprovado
NOTA: Chamamos de ternários porque operamos três vezes na lógica para chegarmos a um resultado